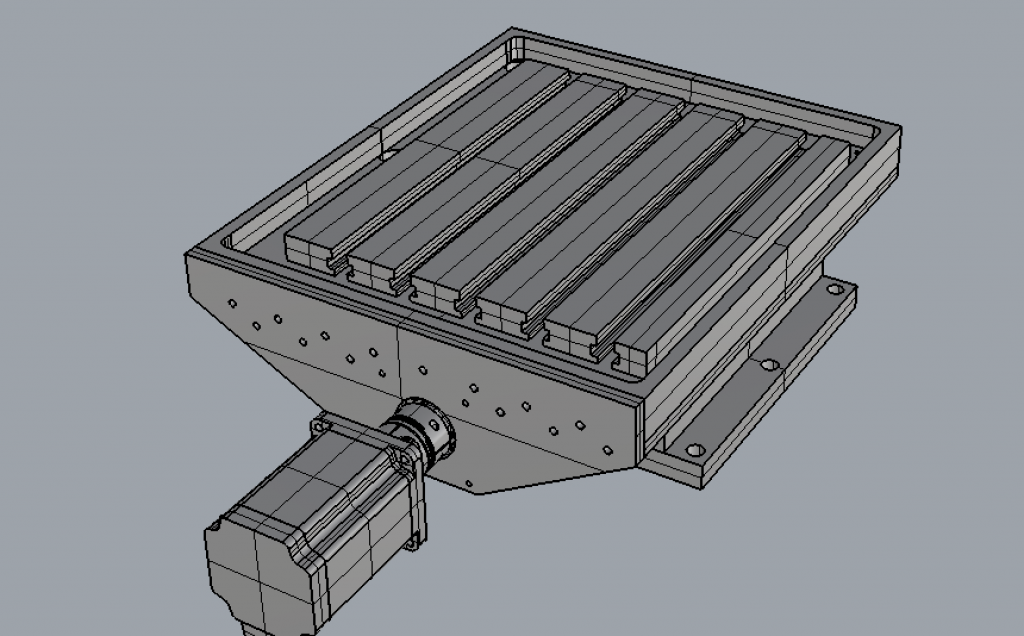
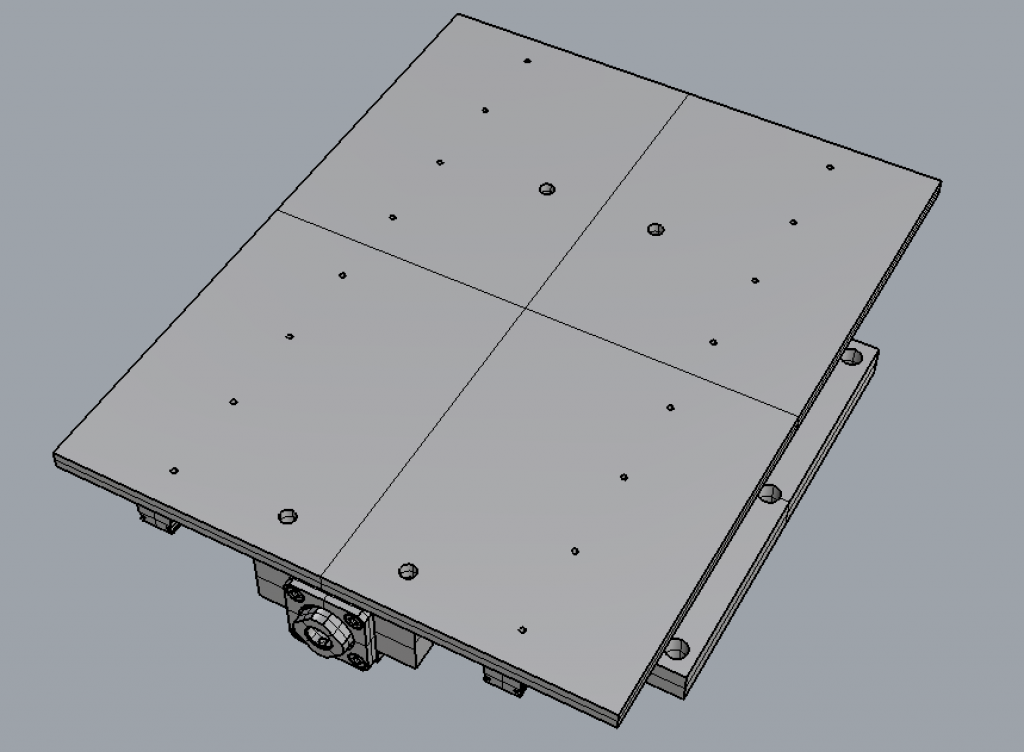
テーブルの土台との固定、ステッピングモータを固定するためのフロントパネルの設計を行います。リニアガイドのレールと固定した板がありますが、その板とテーブルをネジで固定します。さらにフロントパネルで両方を固定するようにします。
CNCフライスの設計 6.テーブルの設計
Y軸のレールにテーブルを取り付けます。テーブルはリニアガイドのレールに直接付けても良いのですが、テーブルを交換する事も考えて2重構造にします。テーブルに傷をつけて交換するという場合を考えての事です。(あまりないとは思いますが)
他にも予算の都合や重量の関係で鉄製のテーブルではなくてアルミ押し出し材を使ったテーブルにする事も可能です。私の場合は最初はアルミ押し出し材のテーブルにしてましたが、その後鉄製のテーブルにバージョンアップしました。自作CNCフライスの良いところはバージョンアップが色々と出来るところです。まずはレールを固定する部分です。レールを固定するためのM3ネジ穴がレールに合わせて入れてあります。また真ん中にある大きな穴4つはボールネジのサポートユニットを固定するためのM8ネジ穴です。板厚は8mmにしてあります。
CNCフライスの設計 5.Y軸の土台
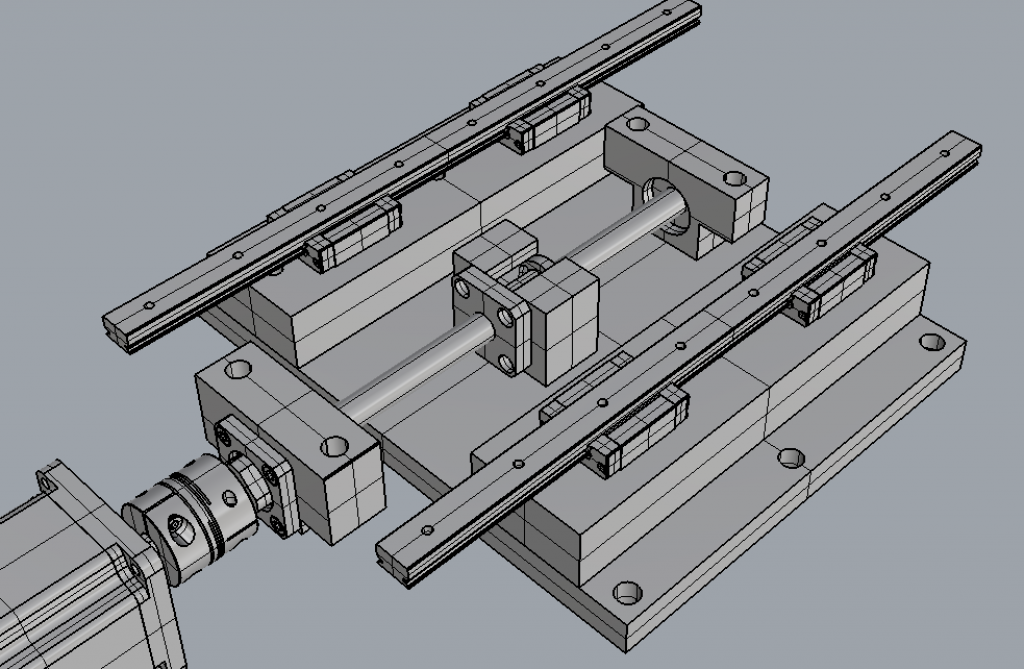
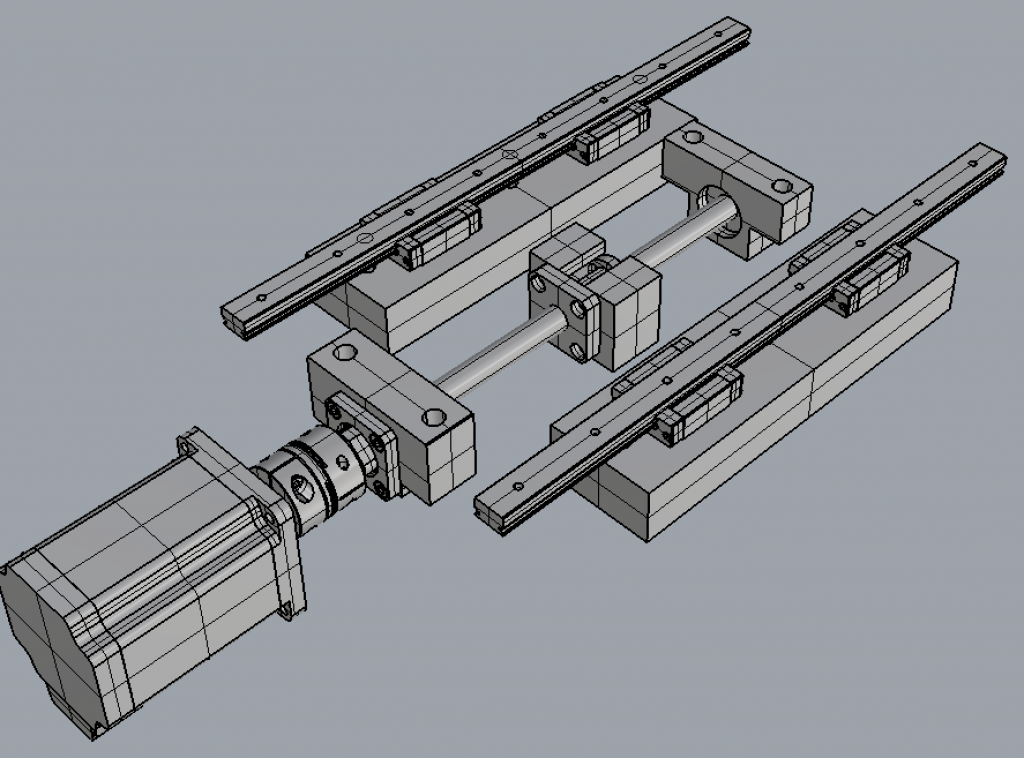
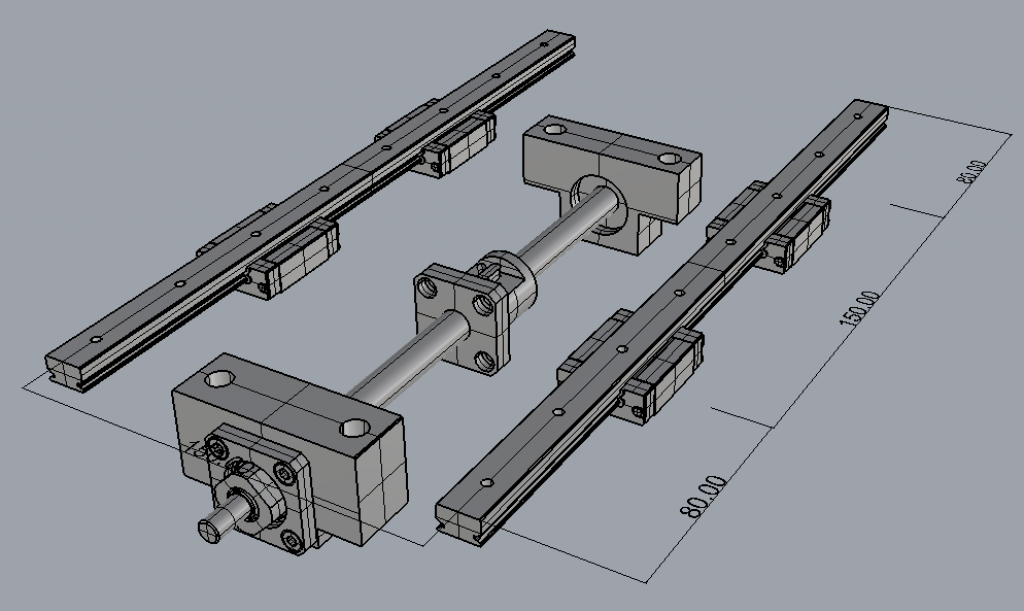
Y軸の土台になる部分を作ります。ボールネジの左右にレールブロックを固定している部分がありますが、それを固定する部品になります。またボールネジ中央のナットブラケットがこの部分に固定されます。 続きを読む
CNCフライスの設計 4.Y軸レールブロックの固定側
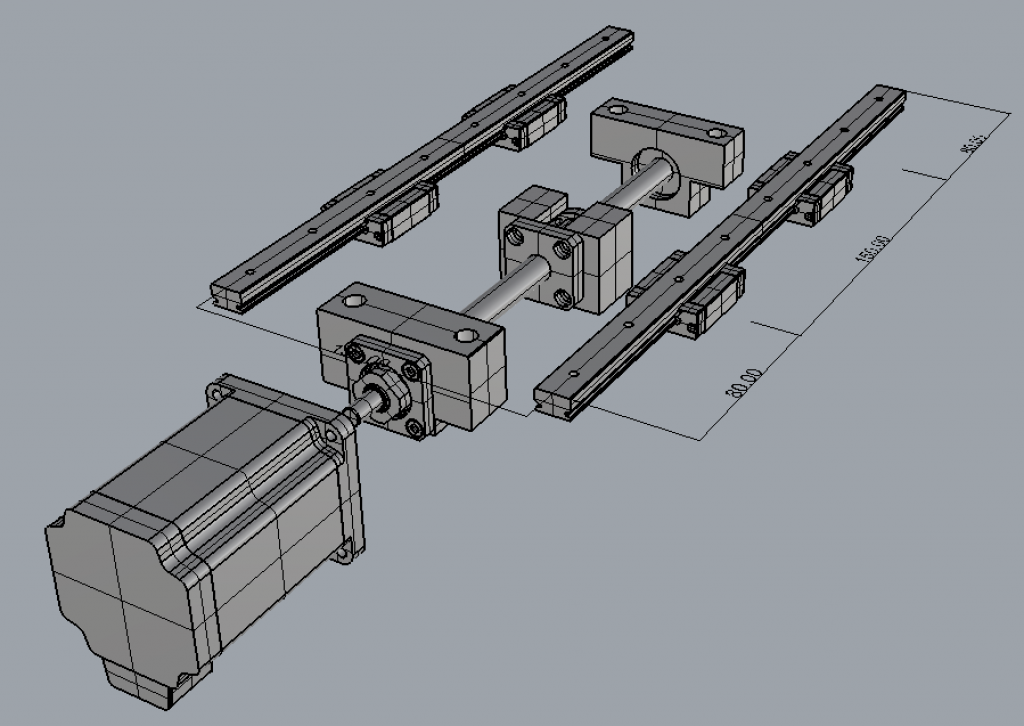
Y軸はリニアガイドのレールをテーブル側(動く側)に固定し、ブロックを土台に付けて固定側にします。ボールネジの両端を支えているサポートユニットがテーブル側に付き、ナットブラケットが下の土台に固定することにします。
CNCフライスの設計 3.ステッピングモータの選定
 CNCフライス盤の制御用のモータはステッピングモータを使うか、サーボモータを使うか2種類があります。ステッピングモータではパルスを入力してパルス数に応じた角度を回転させます。フィードバックが無い方法です。角度がずれた場合にはずれたまんま。一方サーボモータではモータ自身にフィードバック機能があるので、指定した角度からずれた場合には戻してくれます。制御としてはサーボモータが本格的ですが、価格がとても高いです。サーボモータとサーボアンプを合わせてホビー用のCNCフライスが余裕で一台買えるぐらいの金額です。そこでステッピングモータを使うことにします。予算の問題もありますが、ステッピングモータにも良いところがあります。マイクロステップを使い、細かい角度の制御が出来るのでサーボモータよりも高い精度を出すことも出来ます。将来サーボモータへの換装もできるように取り付け角60mmのモータを選ぶことにします。ステッピングモータのメーカーではオリエンタルモータと日本サーボがありますが、入手が簡単なオリエンタルモータから選びます。
CNCフライス盤の制御用のモータはステッピングモータを使うか、サーボモータを使うか2種類があります。ステッピングモータではパルスを入力してパルス数に応じた角度を回転させます。フィードバックが無い方法です。角度がずれた場合にはずれたまんま。一方サーボモータではモータ自身にフィードバック機能があるので、指定した角度からずれた場合には戻してくれます。制御としてはサーボモータが本格的ですが、価格がとても高いです。サーボモータとサーボアンプを合わせてホビー用のCNCフライスが余裕で一台買えるぐらいの金額です。そこでステッピングモータを使うことにします。予算の問題もありますが、ステッピングモータにも良いところがあります。マイクロステップを使い、細かい角度の制御が出来るのでサーボモータよりも高い精度を出すことも出来ます。将来サーボモータへの換装もできるように取り付け角60mmのモータを選ぶことにします。ステッピングモータのメーカーではオリエンタルモータと日本サーボがありますが、入手が簡単なオリエンタルモータから選びます。
CNCフライスの設計 2.ボールネジの選定
 ボールネジの選定をします。ご存知の方もいるかと思いますが、精密切削のフライス盤にボールネジは必須です。安いホビー用では台形ネジが使われています。台形ネジの欠点はバックラッシュが構造上出てくることです。バックラッシュはネジを逆回転した時にナットが空転する事です。通常の台形ネジでは0.2mm程度のバックラッシュが存在します。バックラッシュがあると正確に図形を切り出す事が出来ません。円を描く時を考えて欲しいのですが、頂点を越えた時にバックラッシュにより誤差が出てきます。歯車の切削をした時にバックラッシュがあると誤差が累積してとんでもない事になります。ダブルナットやソフトウェア側の補正によりバックラッシュを0に近づける工夫はあるのですが、機械として0にした方が良いに決まっています。
ボールネジの選定をします。ご存知の方もいるかと思いますが、精密切削のフライス盤にボールネジは必須です。安いホビー用では台形ネジが使われています。台形ネジの欠点はバックラッシュが構造上出てくることです。バックラッシュはネジを逆回転した時にナットが空転する事です。通常の台形ネジでは0.2mm程度のバックラッシュが存在します。バックラッシュがあると正確に図形を切り出す事が出来ません。円を描く時を考えて欲しいのですが、頂点を越えた時にバックラッシュにより誤差が出てきます。歯車の切削をした時にバックラッシュがあると誤差が累積してとんでもない事になります。ダブルナットやソフトウェア側の補正によりバックラッシュを0に近づける工夫はあるのですが、機械として0にした方が良いに決まっています。
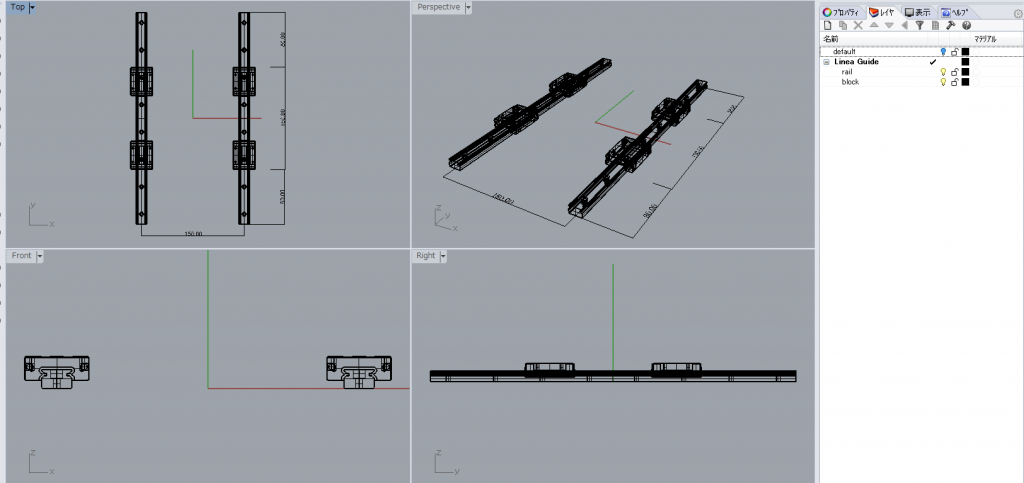
CNCフライスの設計 1.リニアガイドの選択
最近、CNCフライス盤の設計について問い合わせが増えてきました。ホビー用ではスペックに不満がある。しかし工業用は買えない。というマニアな方々に私のフライス盤はささっているようです。そこで、設計の手順を紹介したいと思います。連載形式で気長に書いていきます。
まずは基本仕様ですが、全軸リニアガイド+ボールネジ。X軸とY軸の移動量は150mm程度。Z軸は100mm程度。切削はアルミ、真鍮、鉄(SS400、S45Cなど)、ステンレスが可能な仕様。重量は100kg以下、個人で設置可能な重量。基本は私のフライス盤と同じですが、サイズは扱いやすいようにコンパクトにします。
万能投影機 Nikon V-12とRhinocerosをArduinoでつなぐ
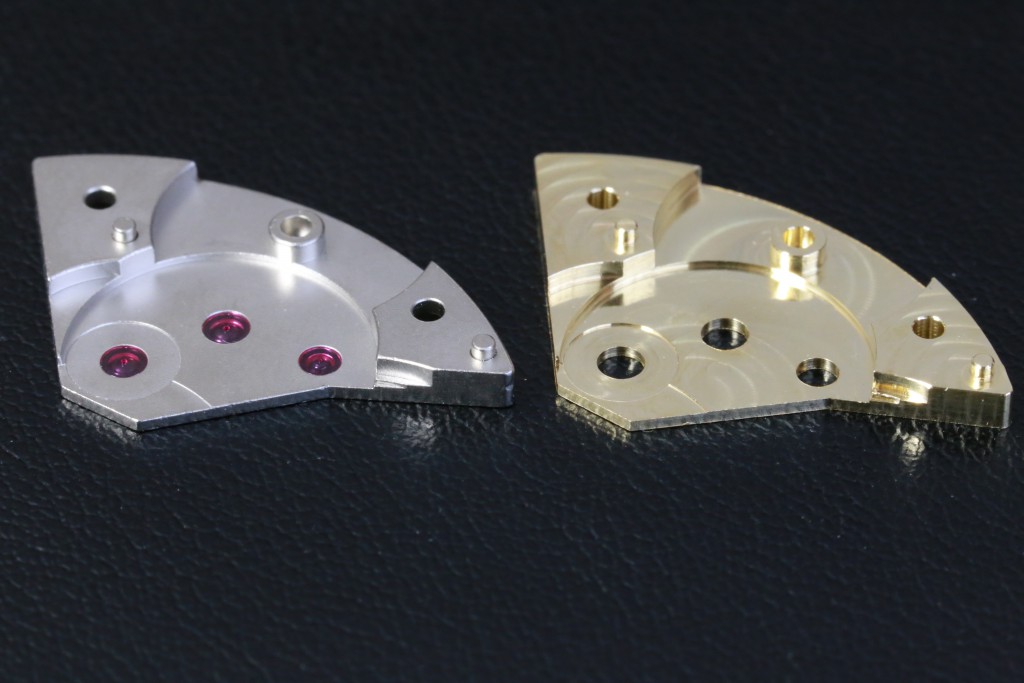
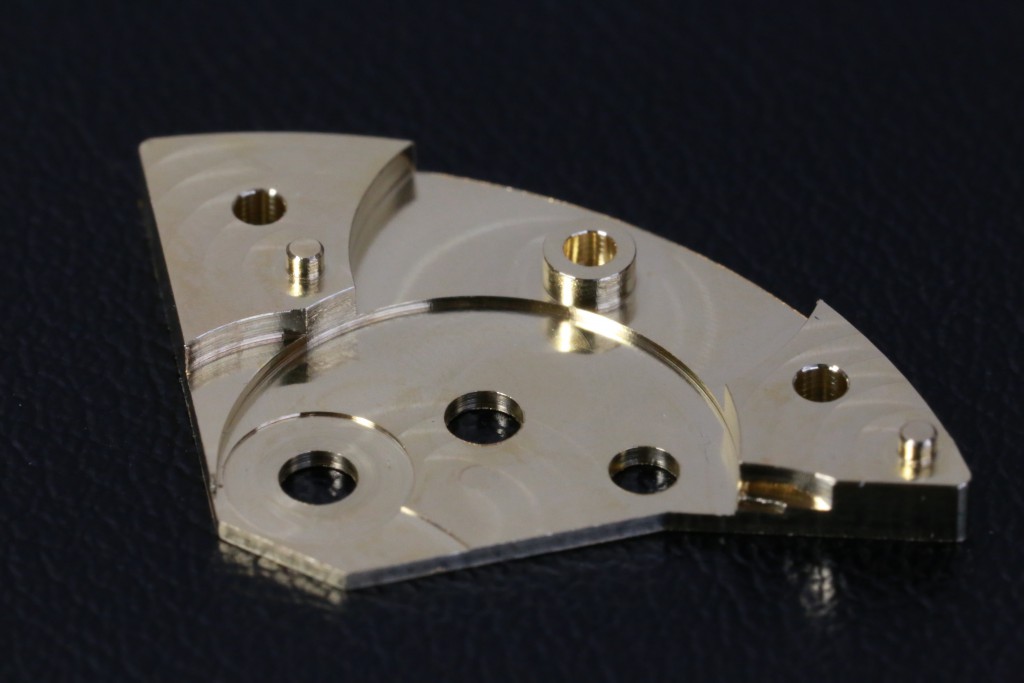
時計作り・修理ではすでにある部品と同じ形状の物を作る必要があります。既存の部品を採寸して作るわけですが、その工程で3D CADと万能投影機を連携させて使ってみました。まずは結果からご覧ください。下の写真の左がオリジナルの部品、右が今回切削加工して作った部品です。3mm厚の真鍮板をCNCフライスで切削加工して作りました。軸受けになるルビーの受け石を入れる前の状態です。
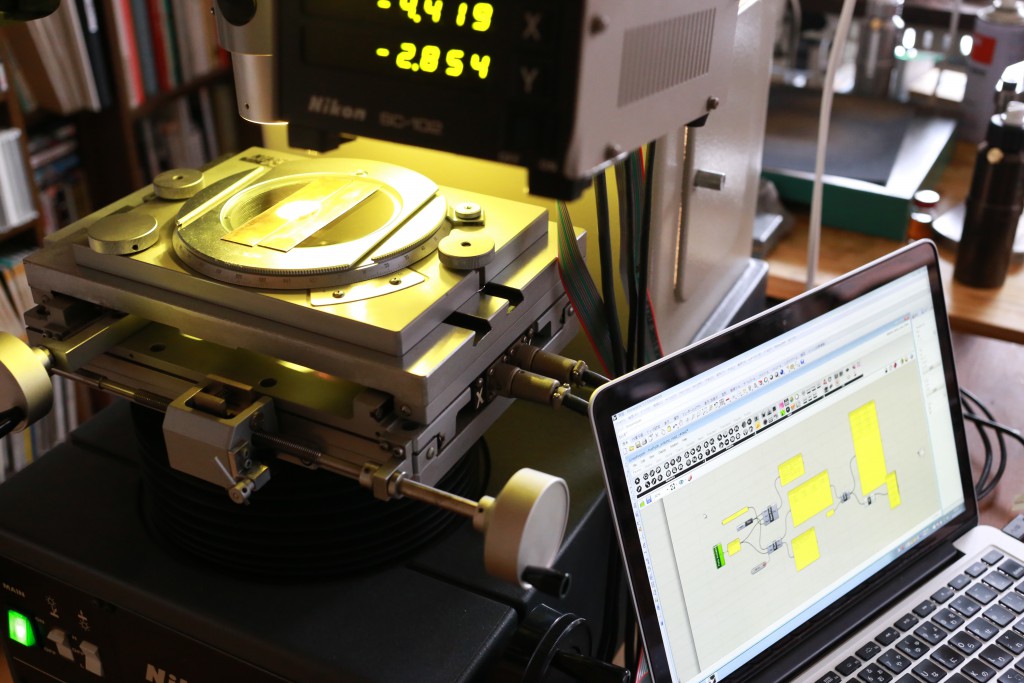
万能投影機Nikon V-12とXYカウンタSC102です。測定したい部品を微動テーブルの上に乗せて使います。微動テーブルのリニアエンコーダにカウンタがつながっており1/1000mm単位で座標値を表示します。万能投影機はテレセントリック工学系で歪みが無く、真上から撮影した像をスクリーンに投影します。周辺部分も歪みが無いのでスクリーンに定規を当てて測定することも可能です。下の画像ではちょっと見にくいですが、スクリーン中央にはヘアラインの十字線が入っています。このヘアラインに読み取りたいポイントを合わせ、カウンタの座標値を読み取るという手順です。ただ、座標をメモにとってCADに入力するという事をすると手間と時間が非常にかかります。そこでこの工程を半自動化します。カウンタSC102の背面にポートがあってそこから座標値が出力されています。出力形式は7セグLEDに表示をしている数値をそのまま出力している感じで独自形式です。この出力形式はSC102のマニュアルに載っています。
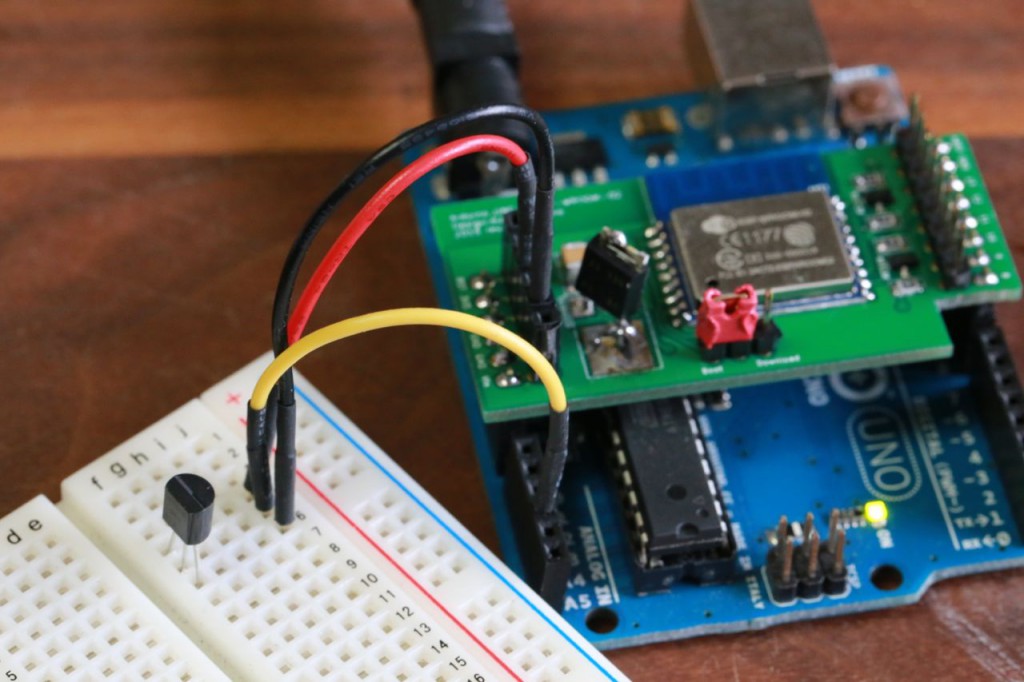
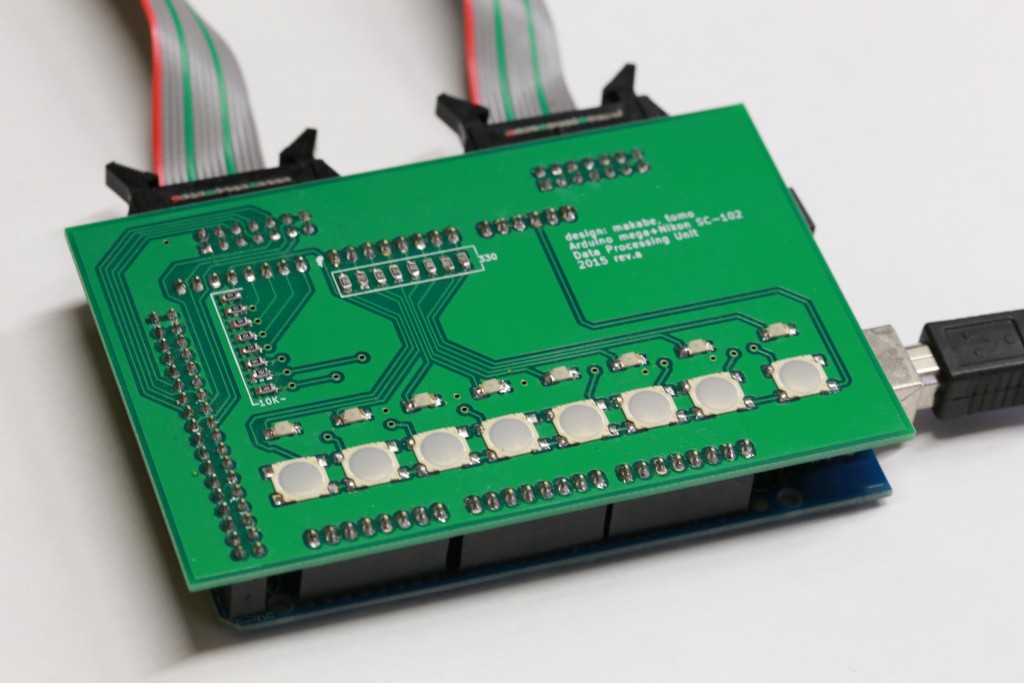
SC-102から出力される信号を扱いやすい形式にしてパソコンに入力するための基板です。Arduino Megaを使いシールド(拡張基板)として製作しました。フラットケーブルはSC-102のコネクタにつながっており、USBケーブルはパソコンにつながります。電源はUSBバスパワーで動作します。表面実装のLEDとスイッチが付けてあります。スイッチは値の確定(出力)用が一つとモード切り替え用として7個付けてあります。今回のテストでは右端のスイッチを出力用として使っただけです。(簡単に作れるようにスイッチを表面実装にしましたが、スイッチは外部につなげるようにしたほうが良かったです。)回路は単純にフラットケーブルから来る信号をデジタル入力に接続しているだけです。
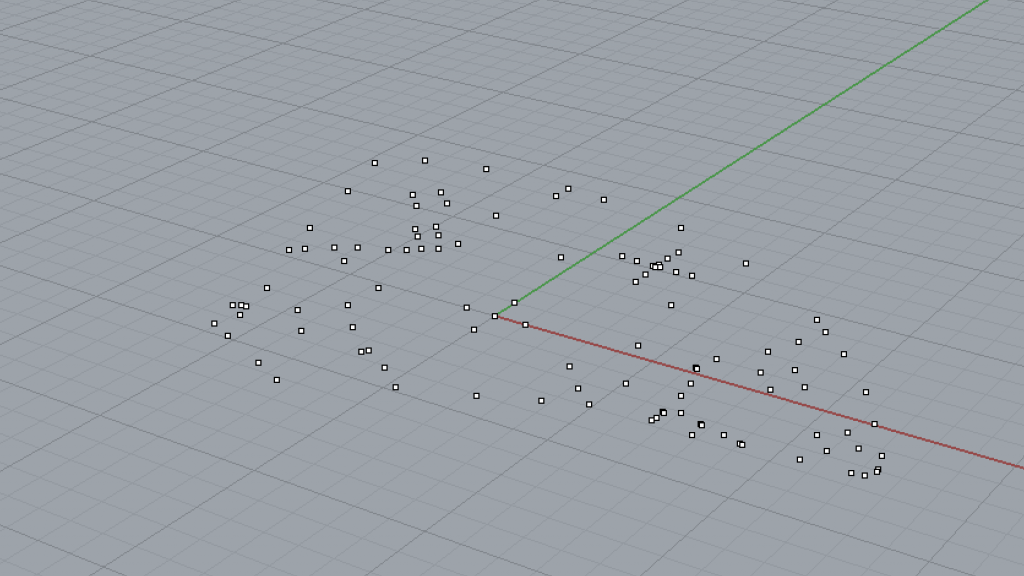
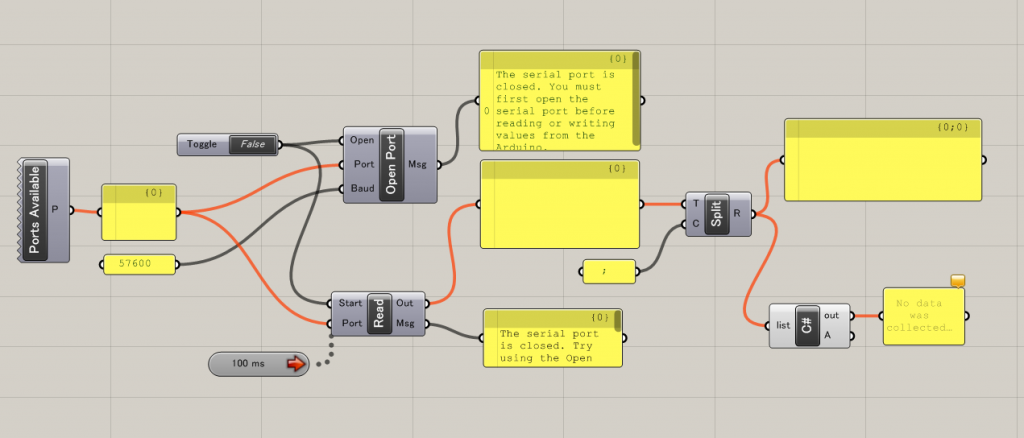
さてここから本番。Arduinoで受け取った信号をArduino内部で数値に変換します。一桁づつ受け取った信号を文字に直して、それをくっつけて数値に変換するといったような処理になります。そしてその信号をシリアル通信で出力します。出力した信号はパソコン側で受信しますが3D CADソフトRhinocerossを使います。Rhinocerossのplug-inにGrasshopperというものがあります。このplug-inは数学的な処理により図形を作り出したり人間では困難な繰り返し作業をやってくれるものです。プログラミングが必要になりますが、部品をワイヤーで繋ぐ感覚でGUIでプログラムを作ることができます。このGrasshopperで動作するFireflyという機能があります。このFireflyはArduinoからシリアル通信でデータを受け取ることができるものです。これを使いArduinoから来る信号をRhinoceross上で扱うことが出来るようにになります。下図がそのプログラムです。大雑把に機能説明をすると、ポートをオープンして受信したデータをセミコロン(;)で行に分解、そして各行をカンマ(,)で区切ってXとYの座標値として取り出します。それを3次元の座標値に変換して点をプロットする、というものです。点に変換する作業は下図の右下にあるC#のスクリプトで行っています。
読み取り作業中の様子。座標を読み取りたいポイントに合わせて出力スイッチを押すという作業を繰り返します。
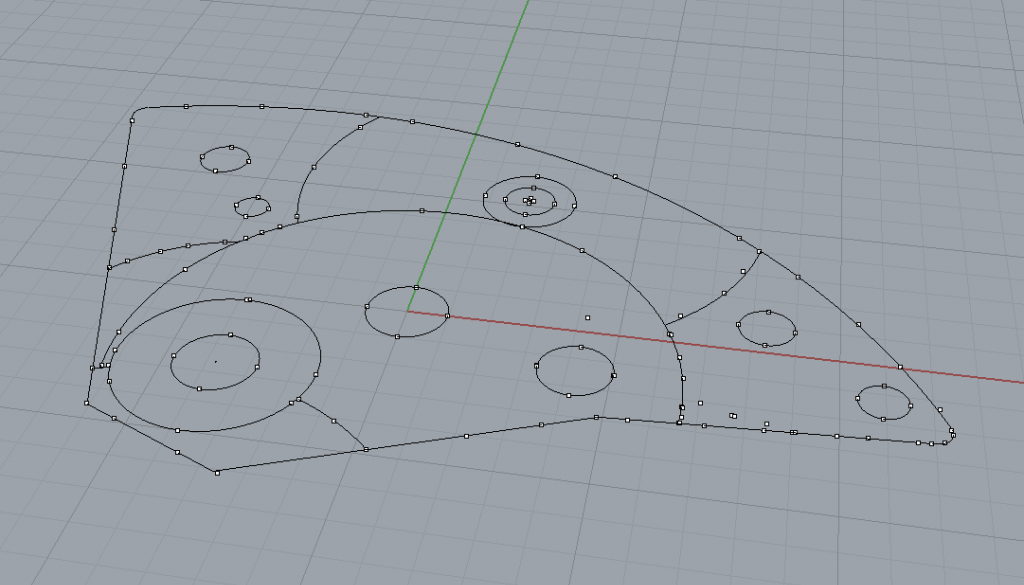
読み取った点を元に円にしたり、直線でつないで輪郭を作成します。読み取り精度ですが万能投影機の性質上透過光で読める穴や外形は非常に高い精度で読み取ることができます。反射光で読み取る段差部分はピントをどこに合わせるのかといったノウハウがあり操作者次第といったところがあります。
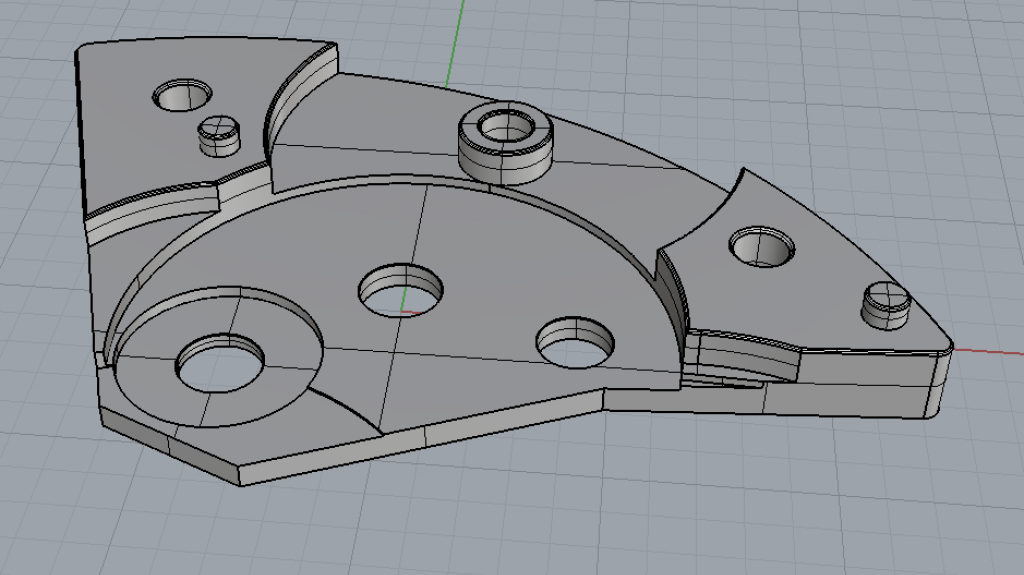
平面図を元にして立体にします。万能投影機では厚さの測定は出来ないのでマイクロメータで測定した値を使い立体にしています。この後、RhinoCAMで切削パスを作成してCNCフライス盤で切削します。
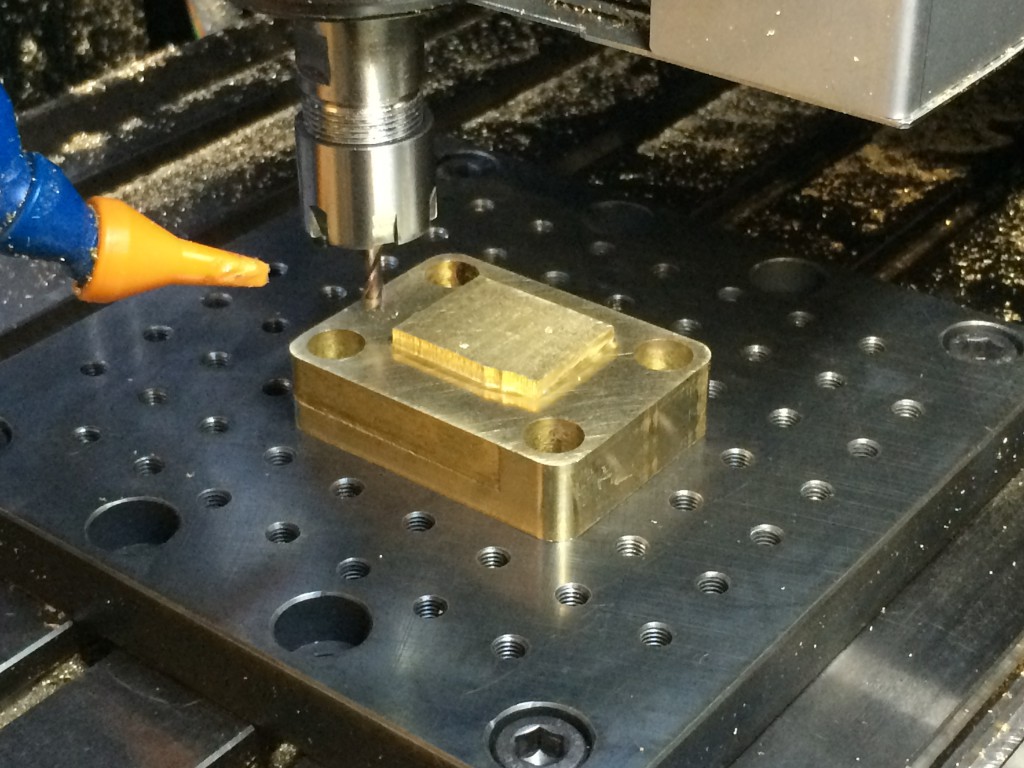
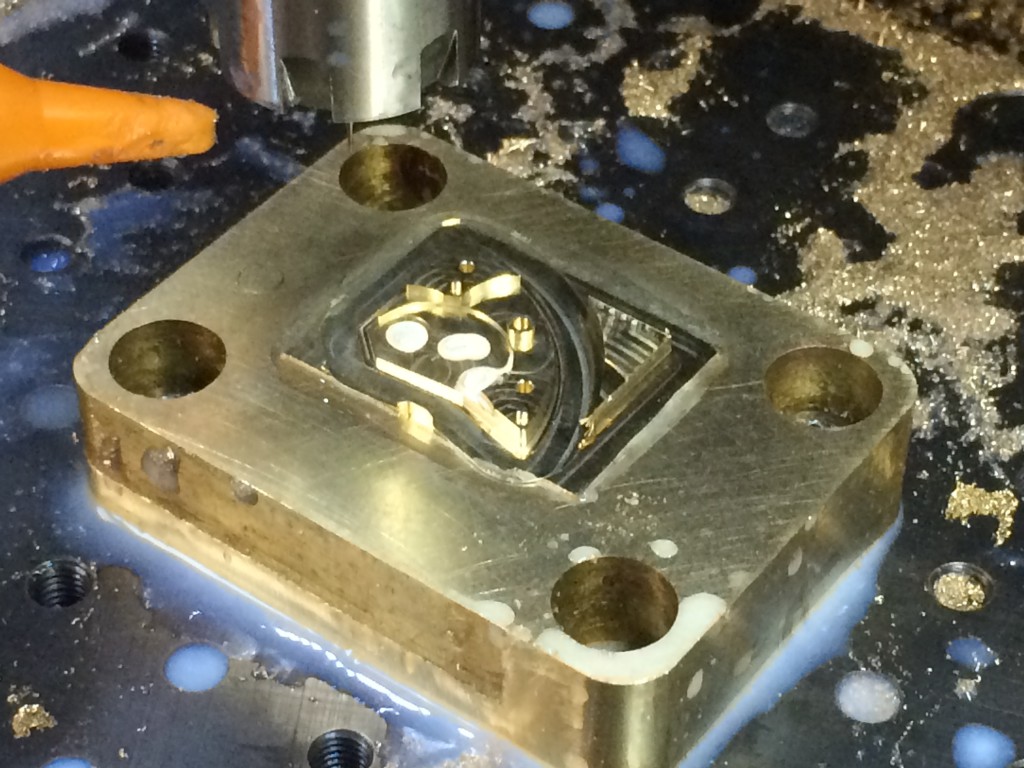
切削の終わった様子。4mmと1mmのスクエアエンドミル、0.5mmのボールエンドミルで加工しました。
そして切削が終わった部品。これで片面の切削が終わった状態です。この後、裏面の切削を行います。裏面の切削はこの部品がはまる治具を切削しこの部品をそこにはめ込み切削を行います。

裏面の切削後に元の地板に取り付けてみました。軸受けになる石を入れていないので動作チェックはしていませんが、目視と部品を取り付けの時の感触ではオリジナル部品と変わるところはありません。上面は捨て板に接着した状態のままの未仕上げ状態です。この後に磨いて表面を仕上げる工程へと入ります。

Arduino + ESP-WROOM-02による気温測定。グラフにしてみる。D3.js
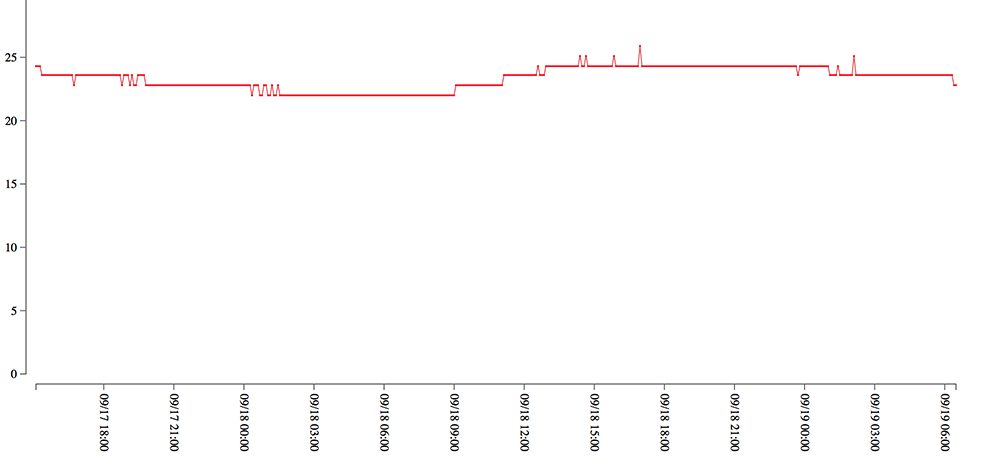
Arduino +ESP-WROOM-02で5分間隔で気温を測定するシステムを作りました。前回の記事をご覧下さい。Arduino +ESP-WROOM-02 気温の測定とネットへの送信この測定データをグラフにしてみます。

測定データをD3.jsを使いグラフにしてみます。実際のページはこちら。D3.jsの公式ページはこちらD3.js。このライブラリはグラフの作成を簡単に行う物です。web上でグラフを表示するときの定番です。
グラフの作り方はこちらのサイト等を参考にさせて頂きました。「D3.jsの使い方とグラフを作成するサンプル」