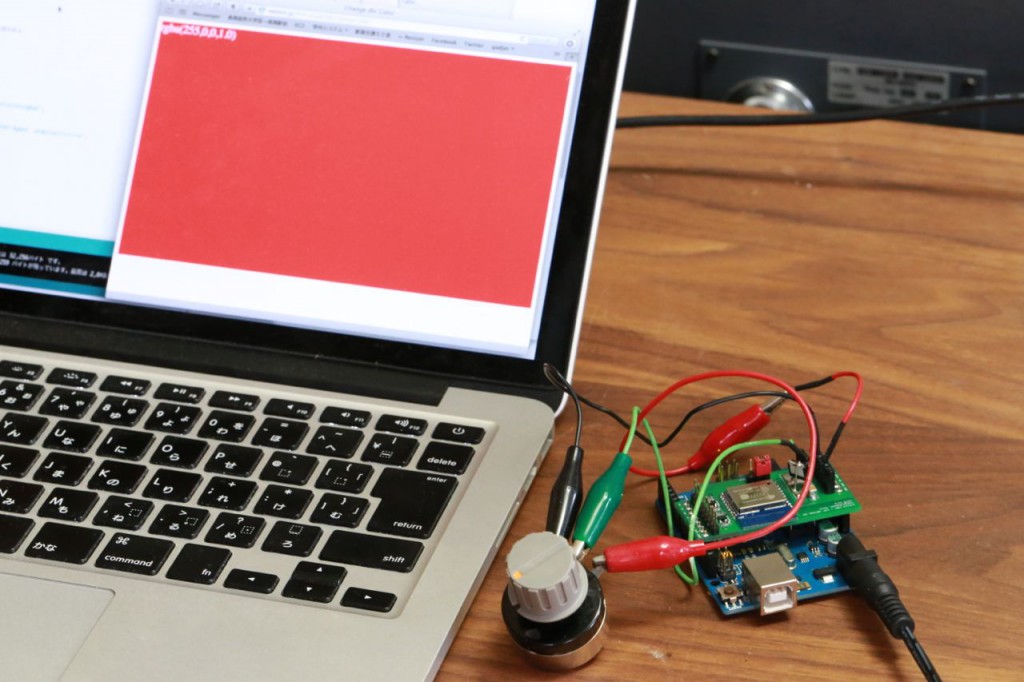
Arduino UNO+ESP-WROOM-02を使ったデータ送信のデモとして、アナログ入力値を無線LANでサーバに送信してWebページの背景色を変えるという物を作ってみました。 ESP-WROOM-02はUNO用のシールドになっていて挿すだけで簡単に使える様になっています。このシールドについてはこちらの記事を参照。サーバはサクラのレンタルサーバを使っています。 「だから何?」と突っ込まないで下さい。ただの技術デモンストレーションです。 サーバに設置したPHPがArduinoから送られた文字列を受け取り、ファイルに保存をします。WebページではAjaxを使いファイルの中身を読み取り背景の色を変更しています。
「だから何?」と突っ込まないで下さい。ただの技術デモンストレーションです。 サーバに設置したPHPがArduinoから送られた文字列を受け取り、ファイルに保存をします。WebページではAjaxを使いファイルの中身を読み取り背景の色を変更しています。
iPhoneのブラウザで試してみた動画です。ボリュームを回すと背景色の赤を変えています。最大で255、最低で0。他の値(green,blue)は0のままなので赤から黒まで色が変化します。ボリュームを3つ付ければRGBでフルカラーのコントロールも可能です。
送信にタイムラグがあるのでレスポンスはよくありませんが、データの送信は出来ています。測定値を送信してサーバ側で処理するといった用途には十分に使う事が出来ます。いわゆるIoTというやつです。
プログラムの説明です。ディレクトリに
index.html
colorFile.txt
setColor.php
の3つのファイルを置いてあります。index.htmlはブラウザで表示するファイル。Ajaxを使って非同期でcolorFile.txtの中身を読んでいます。colorFile.txtは色を設定するための書式が保存してあります。その中身をsecColor.phpで書き換えます。secColor.phpはArduinoから送信された色の情報をそのまま書き込みます。
index.htmlのファイルは次の通りです。
[html]
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Change div Color</title>
<style type="text/css">
div#colorBox{
width: 100%;
height: 1000px;
background-color: #cdb2b2
}
div#colorText{
font-size: 120px;
color:white;
}
</style>
<script type="text/javascript">
function startfnc()
{
setInterval("loadColor()",200);
}
var xmlHttp;
function loadColor(){
xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = checkStatus;
xmlHttp.open("POST", "./colorFile.txt", true);
xmlHttp.send(null);
}
function checkStatus(){
if (xmlHttp.readyState == 4 && xmlHttp.status == 200){
var node = document.getElementById("colorText");
node.innerHTML = xmlHttp.responseText;
var colorBox = document.getElementById("colorBox");
colorBox.style.backgroundColor = xmlHttp.responseText;
}
}
</script>
</head>
<body onload="startfnc()">
<div id="colorBox">
<div id="colorText"></div>
</div>
</body>
</html>
[/html]
bodyでstartfnc()を呼び出しその中でタイマーを設定しています。上記のスクリプトでは0.2sec(200mSec)間隔でloadColor()を実行するようになっています。GETで受信するとブラウザのキャッシュから読み込んでしまい値が変化しないのでPOSTを使っています。ステータスが変化するとcheckStatus()が呼び出され、読み込みに成功した場合にはcolorBoxのbackgroundcolorを変えています。ついでにcolorBox内のcolorTextに読み込んだ文字列を表示しています。
phpファイルの中身は次の通り。
[php]
&lt;?php
$color = $_GET["color"];
$handle = fopen("./colorFile.txt", "w");//書き込みモードでファイルを開く
fwrite($handle, $color);
fclose($handle );
[/php]
PHPはとても単純。ArduinoからGETで送られたテキストをそのままcolorFile.txtに書き込みます。colorFile.txtはPHPから書き込めるようにパーミッションを666(書き込み許可)にしておきます。
Arduinoのスケッチは次の通り
[c]
#include "ESP8266.h"
#include &amp;lt;SoftwareSerial.h&amp;gt;
//Arduino UNOとESP8266をシリアルで繋いで通信。
//UNOとESP8266はSoftware Serialで通信。
#define SSID "無線LANのSSID"
#define PASSWORD "無線LANのパスワード"
#define HOST_NAME "mkbtm.sakura.ne.jp"
#define HOST_PORT 80
//
int analogPin = 3; // ポテンショメータのワイプ(中央の端子)に
SoftwareSerial mySerial(12, 11); /* RX:12, TX:11 */
ESP8266 wifi(mySerial);
//software serialの速度はESP8266.hで設定
void setup(void)
{
//Serial.begin(9600);
Serial.begin(57600);
Serial.print("setup begin\r\n");
Serial.print("FW Version:");
Serial.println(wifi.getVersion().c_str());
if (wifi.setOprToStationSoftAP()) {
Serial.print("to station + softap ok\r\n");
} else {
Serial.print("to station + softap err\r\n");
}
if (wifi.joinAP(SSID, PASSWORD)) {
Serial.print("Join AP success\r\n");
Serial.print("IP:");
Serial.println( wifi.getLocalIP().c_str());
} else {
Serial.print("Join AP failure\r\n");
}
if (wifi.disableMUX()) {
Serial.print("single ok\r\n");
} else {
Serial.print("single err\r\n");
}
Serial.print("setup end\r\n");
}
void loop(void)
{
//uint8_t buffer[512] = {0};
//アナログ入力
int val = analogRead(analogPin); // アナログピンを読み取る
//valは0〜1023の値 これを0〜255の値に変換する。
val = map(val, 0, 1023, 0, 255);
if (wifi.createTCP(HOST_NAME, HOST_PORT)) {
Serial.print("create tcp ok\r\n");
} else {
Serial.print("create tcp err\r\n");
}
char req1[] = "GET /PHP/esp8266/changeColor/setColor.php?color=rgba(";
char req2[] = "";
sprintf(req2, "%d", val);
char req3[] = ",0,0,1.0)\rHTTP/1.0\r\nHost: mkbtm.jp\r\nUser-Agent: arduino\r\n\r\n";
strcat(req1,req2);
strcat(req1,req3);
Serial.print(req1);
wifi.send((const uint8_t*)req1, strlen(req1));
delay(200);
}
[/c]
今までの記事も参考にしてください(下記)。送信するテキストに変数を入れるためにreq1,req2,req3の変数を使ってアナログで読み取った値をPHPに送る文字列に入れています。送信した後はエラー処理等はしていません。送りっぱなしです。
過去のESP-WROOM-02関連の記事は次の通りです。初めての方は上から順番に読んで行くと良いでしょう。
