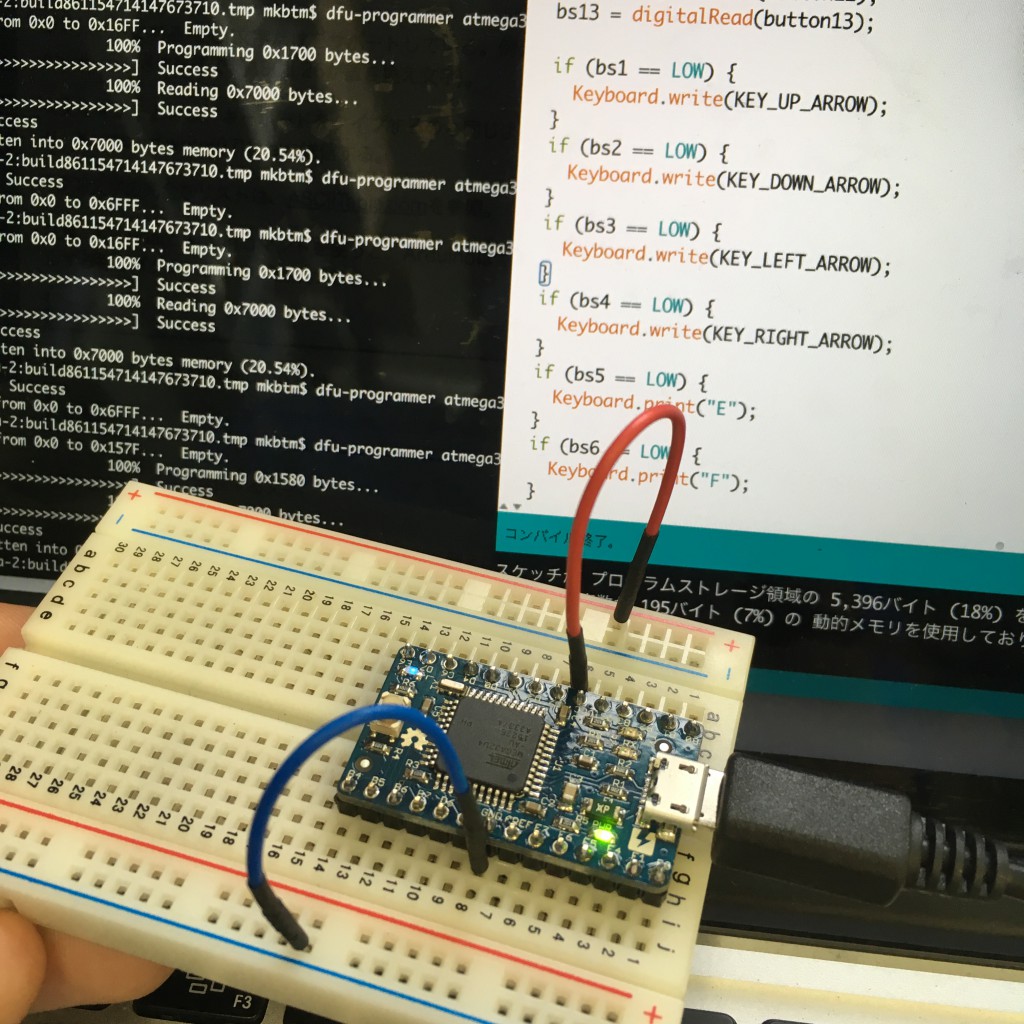
ATmega32U4はスイッチサイエンスで販売しているマイコンボードです。このボードをMacOSから使う手順を紹介します。このボードをArduino化して使う方法もあるようですがArduino UNOなどどジャンパー線で接続する必要があるみたいなので、そのまま使う手順を紹介します。 続きを読む
「Arduino」カテゴリーアーカイブ
万能投影機 Nikon V-12とRhinocerosをArduinoでつなぐ
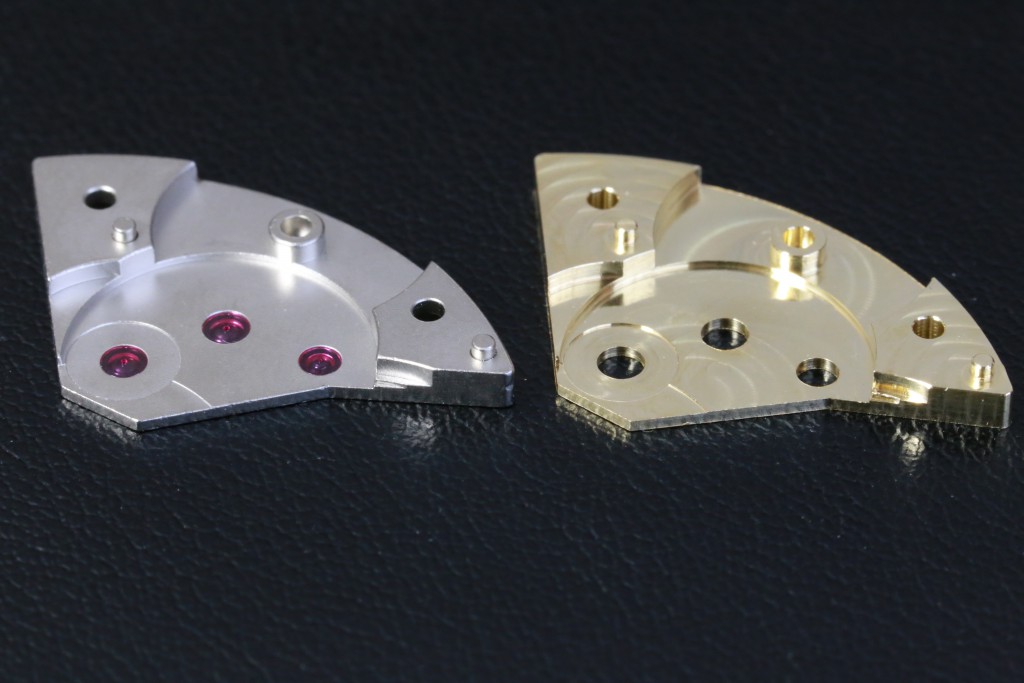
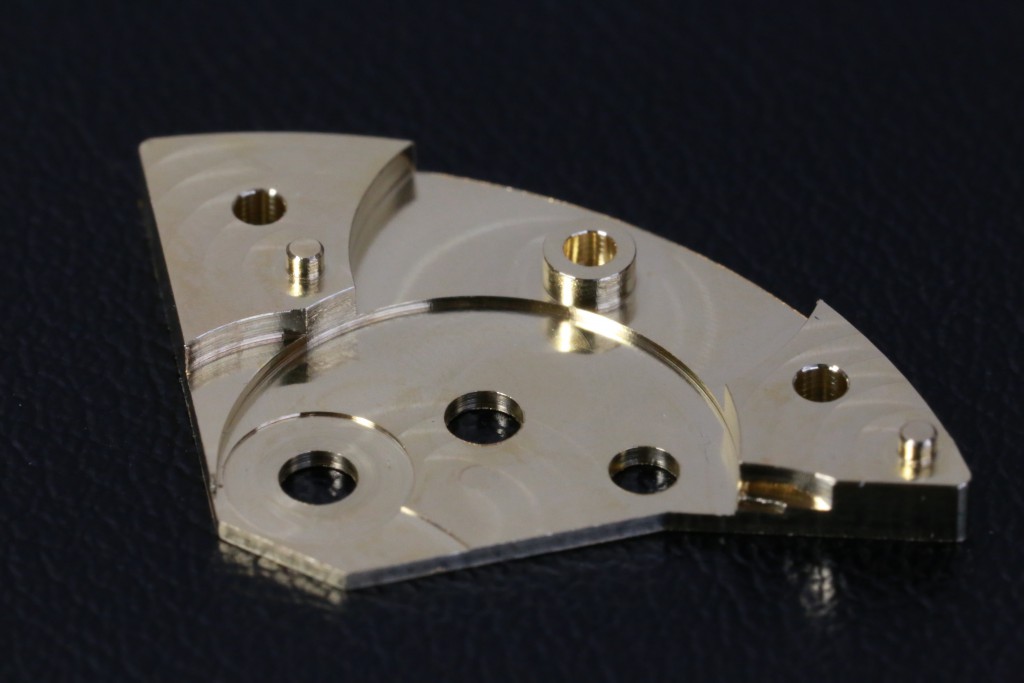
時計作り・修理ではすでにある部品と同じ形状の物を作る必要があります。既存の部品を採寸して作るわけですが、その工程で3D CADと万能投影機を連携させて使ってみました。まずは結果からご覧ください。下の写真の左がオリジナルの部品、右が今回切削加工して作った部品です。3mm厚の真鍮板をCNCフライスで切削加工して作りました。軸受けになるルビーの受け石を入れる前の状態です。
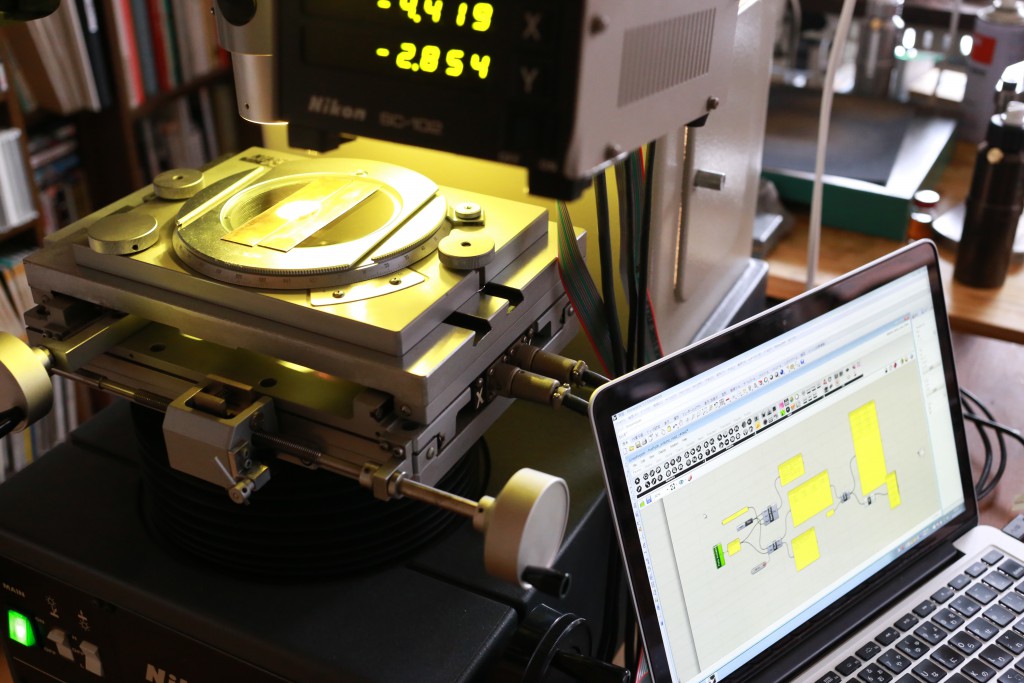
万能投影機Nikon V-12とXYカウンタSC102です。測定したい部品を微動テーブルの上に乗せて使います。微動テーブルのリニアエンコーダにカウンタがつながっており1/1000mm単位で座標値を表示します。万能投影機はテレセントリック工学系で歪みが無く、真上から撮影した像をスクリーンに投影します。周辺部分も歪みが無いのでスクリーンに定規を当てて測定することも可能です。下の画像ではちょっと見にくいですが、スクリーン中央にはヘアラインの十字線が入っています。このヘアラインに読み取りたいポイントを合わせ、カウンタの座標値を読み取るという手順です。ただ、座標をメモにとってCADに入力するという事をすると手間と時間が非常にかかります。そこでこの工程を半自動化します。カウンタSC102の背面にポートがあってそこから座標値が出力されています。出力形式は7セグLEDに表示をしている数値をそのまま出力している感じで独自形式です。この出力形式はSC102のマニュアルに載っています。
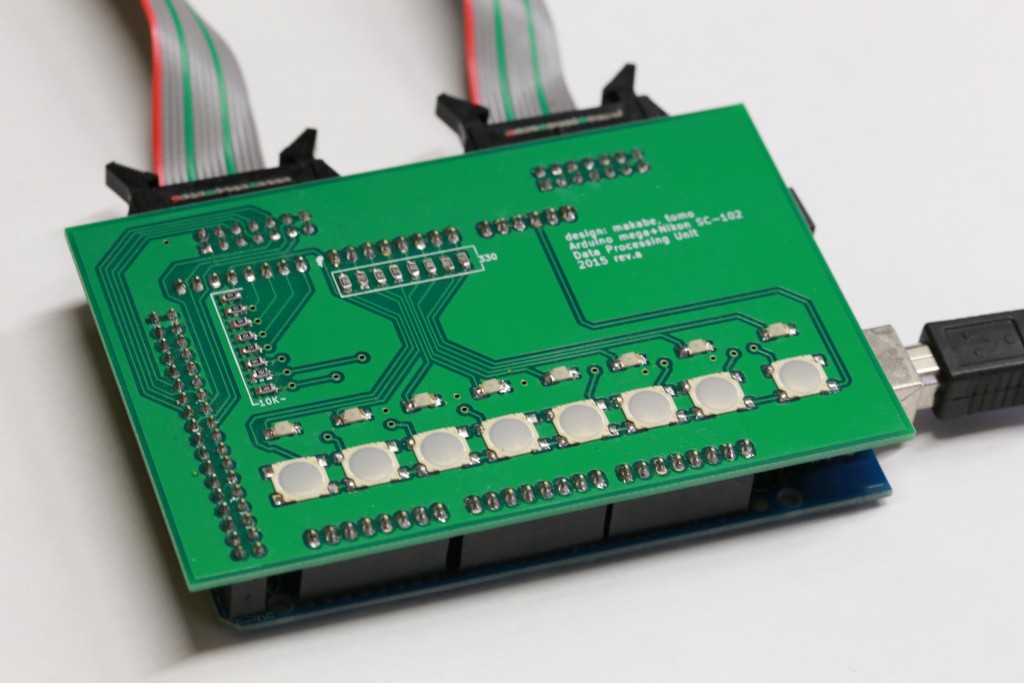
SC-102から出力される信号を扱いやすい形式にしてパソコンに入力するための基板です。Arduino Megaを使いシールド(拡張基板)として製作しました。フラットケーブルはSC-102のコネクタにつながっており、USBケーブルはパソコンにつながります。電源はUSBバスパワーで動作します。表面実装のLEDとスイッチが付けてあります。スイッチは値の確定(出力)用が一つとモード切り替え用として7個付けてあります。今回のテストでは右端のスイッチを出力用として使っただけです。(簡単に作れるようにスイッチを表面実装にしましたが、スイッチは外部につなげるようにしたほうが良かったです。)回路は単純にフラットケーブルから来る信号をデジタル入力に接続しているだけです。
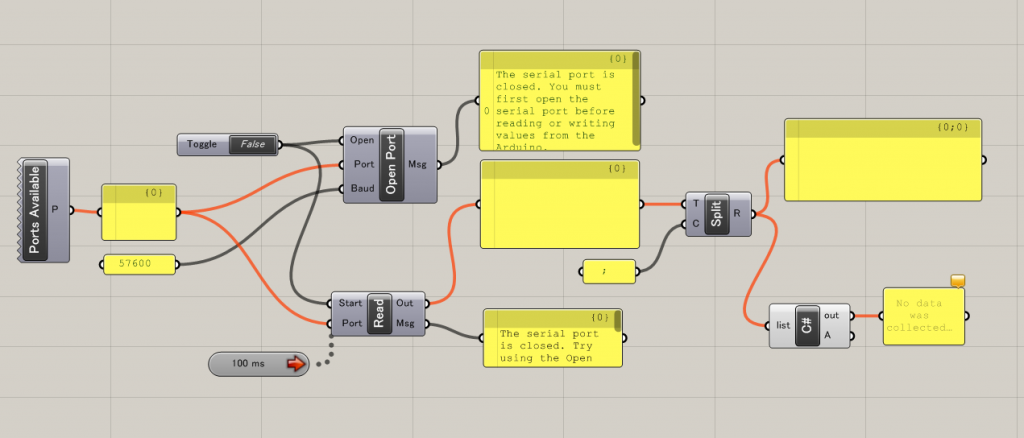
さてここから本番。Arduinoで受け取った信号をArduino内部で数値に変換します。一桁づつ受け取った信号を文字に直して、それをくっつけて数値に変換するといったような処理になります。そしてその信号をシリアル通信で出力します。出力した信号はパソコン側で受信しますが3D CADソフトRhinocerossを使います。Rhinocerossのplug-inにGrasshopperというものがあります。このplug-inは数学的な処理により図形を作り出したり人間では困難な繰り返し作業をやってくれるものです。プログラミングが必要になりますが、部品をワイヤーで繋ぐ感覚でGUIでプログラムを作ることができます。このGrasshopperで動作するFireflyという機能があります。このFireflyはArduinoからシリアル通信でデータを受け取ることができるものです。これを使いArduinoから来る信号をRhinoceross上で扱うことが出来るようにになります。下図がそのプログラムです。大雑把に機能説明をすると、ポートをオープンして受信したデータをセミコロン(;)で行に分解、そして各行をカンマ(,)で区切ってXとYの座標値として取り出します。それを3次元の座標値に変換して点をプロットする、というものです。点に変換する作業は下図の右下にあるC#のスクリプトで行っています。
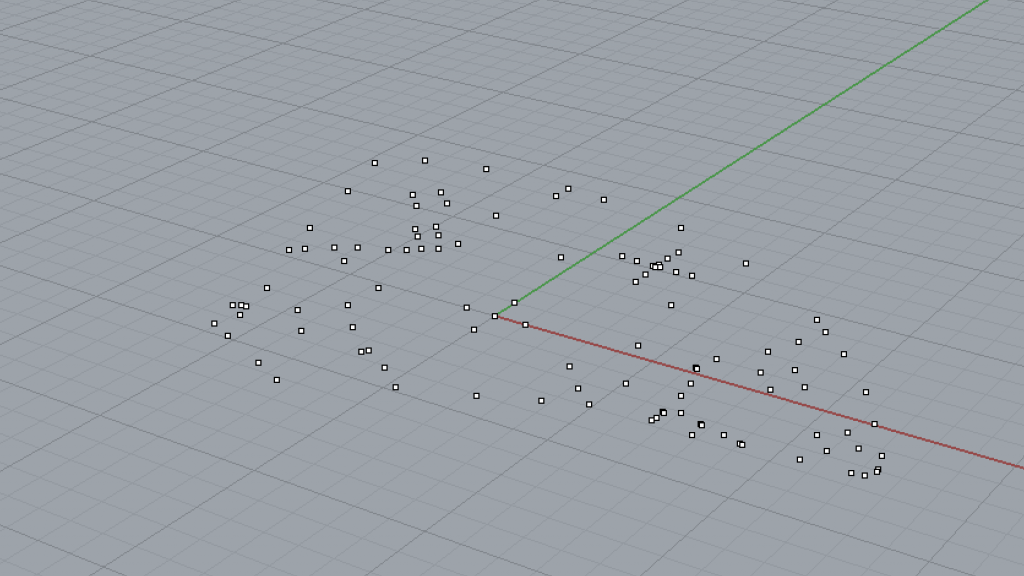
読み取り作業中の様子。座標を読み取りたいポイントに合わせて出力スイッチを押すという作業を繰り返します。
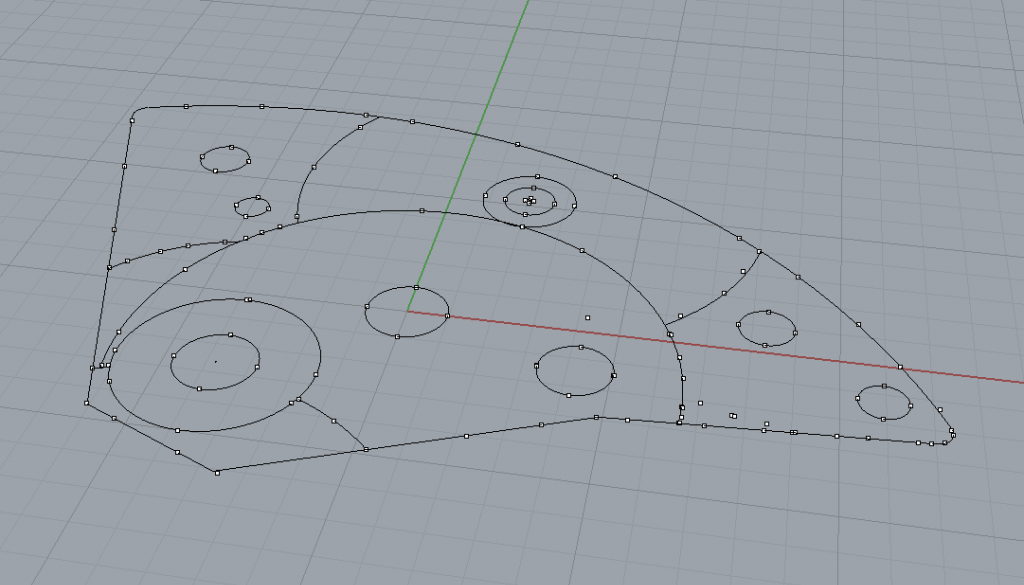
読み取った点を元に円にしたり、直線でつないで輪郭を作成します。読み取り精度ですが万能投影機の性質上透過光で読める穴や外形は非常に高い精度で読み取ることができます。反射光で読み取る段差部分はピントをどこに合わせるのかといったノウハウがあり操作者次第といったところがあります。
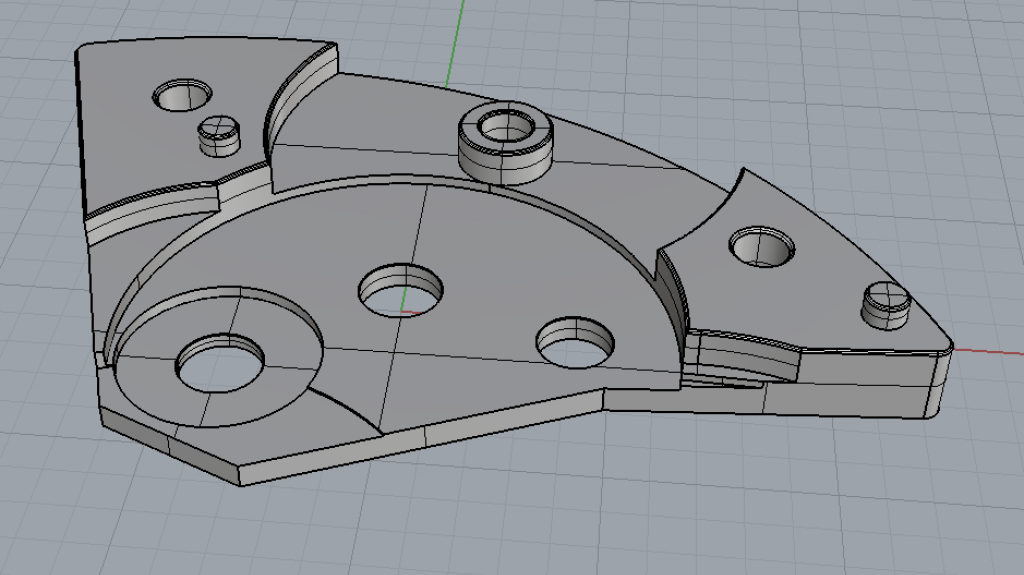
平面図を元にして立体にします。万能投影機では厚さの測定は出来ないのでマイクロメータで測定した値を使い立体にしています。この後、RhinoCAMで切削パスを作成してCNCフライス盤で切削します。
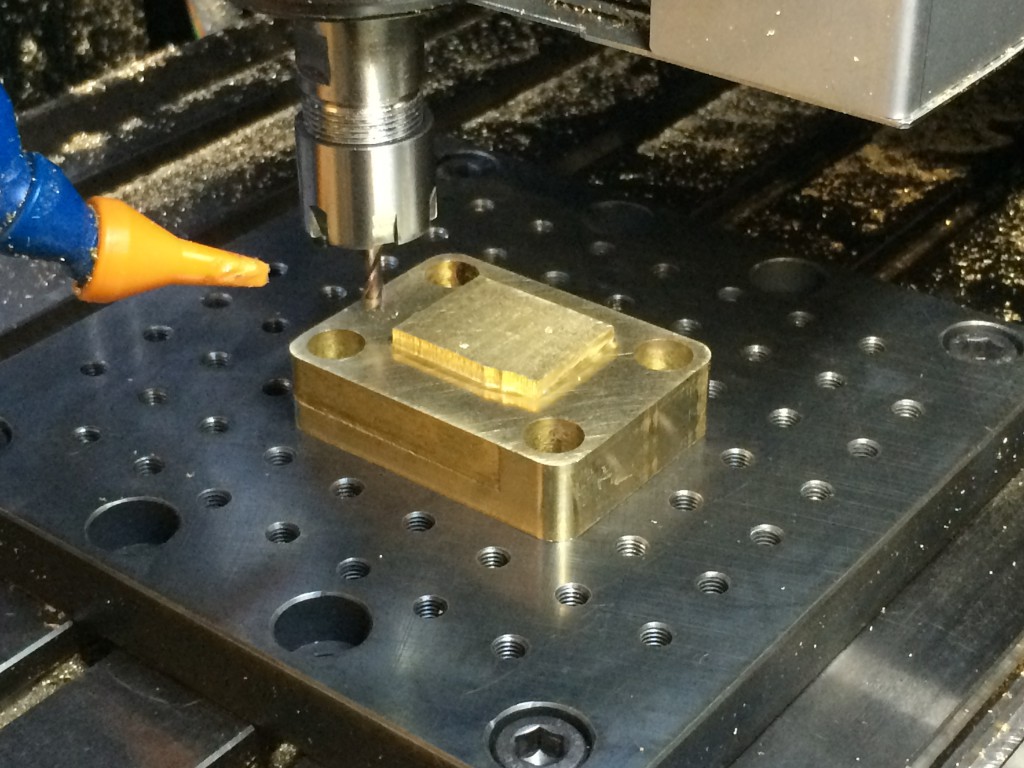
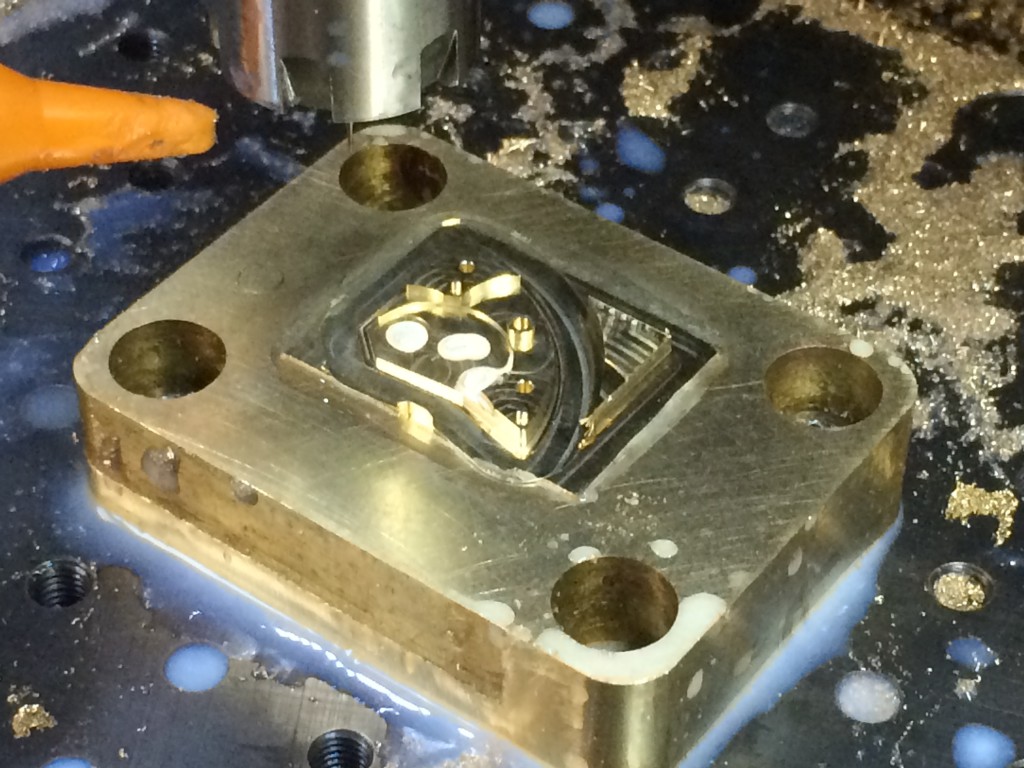
切削の終わった様子。4mmと1mmのスクエアエンドミル、0.5mmのボールエンドミルで加工しました。
そして切削が終わった部品。これで片面の切削が終わった状態です。この後、裏面の切削を行います。裏面の切削はこの部品がはまる治具を切削しこの部品をそこにはめ込み切削を行います。

裏面の切削後に元の地板に取り付けてみました。軸受けになる石を入れていないので動作チェックはしていませんが、目視と部品を取り付けの時の感触ではオリジナル部品と変わるところはありません。上面は捨て板に接着した状態のままの未仕上げ状態です。この後に磨いて表面を仕上げる工程へと入ります。

Arduino + ESP-WROOM-02による気温測定。グラフにしてみる。D3.js
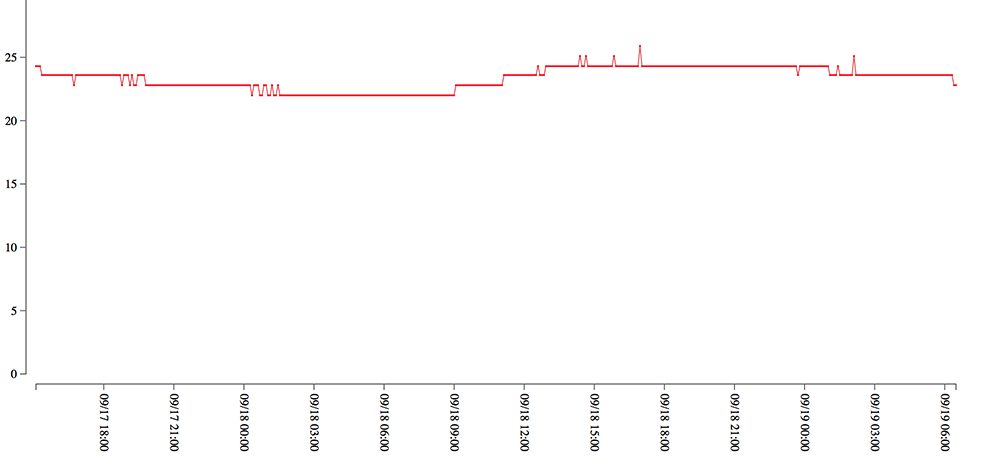
Arduino +ESP-WROOM-02で5分間隔で気温を測定するシステムを作りました。前回の記事をご覧下さい。Arduino +ESP-WROOM-02 気温の測定とネットへの送信この測定データをグラフにしてみます。

測定データをD3.jsを使いグラフにしてみます。実際のページはこちら。D3.jsの公式ページはこちらD3.js。このライブラリはグラフの作成を簡単に行う物です。web上でグラフを表示するときの定番です。
グラフの作り方はこちらのサイト等を参考にさせて頂きました。「D3.jsの使い方とグラフを作成するサンプル」
Arduino +ESP-WROOM-02 気温の測定とネットへの送信
ESP-WROOM-02を使ったデータ送信。 webページの背景色を変える
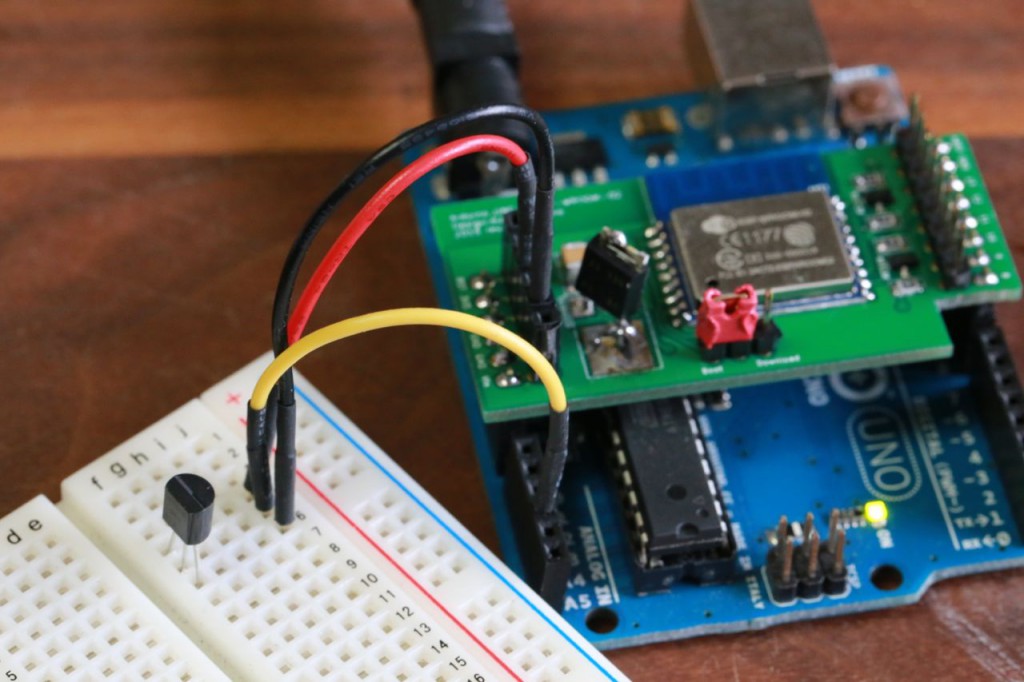
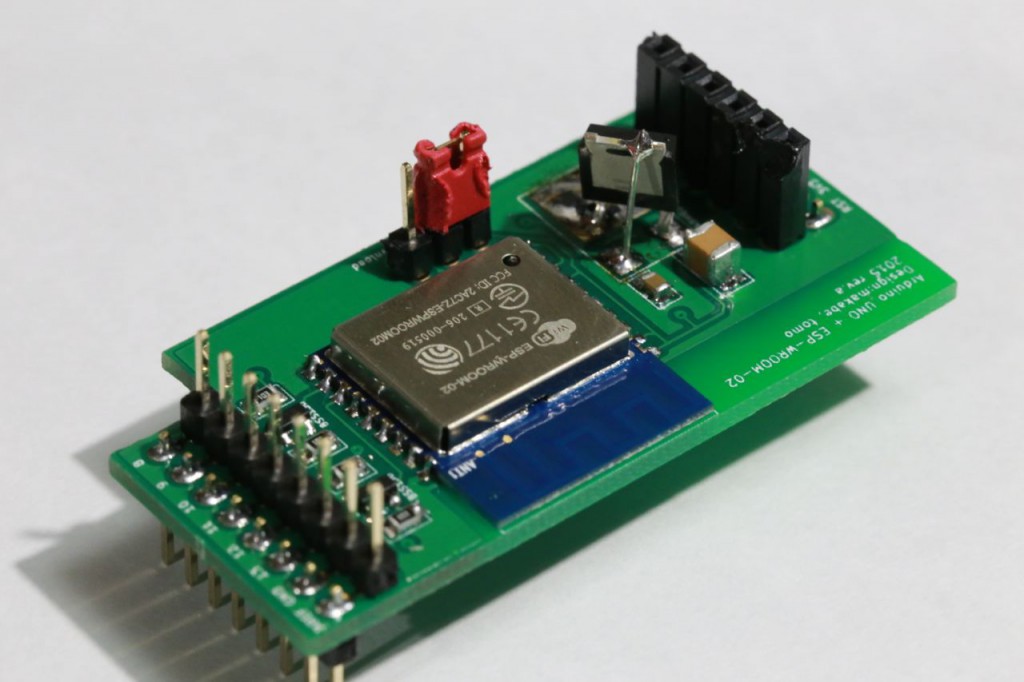
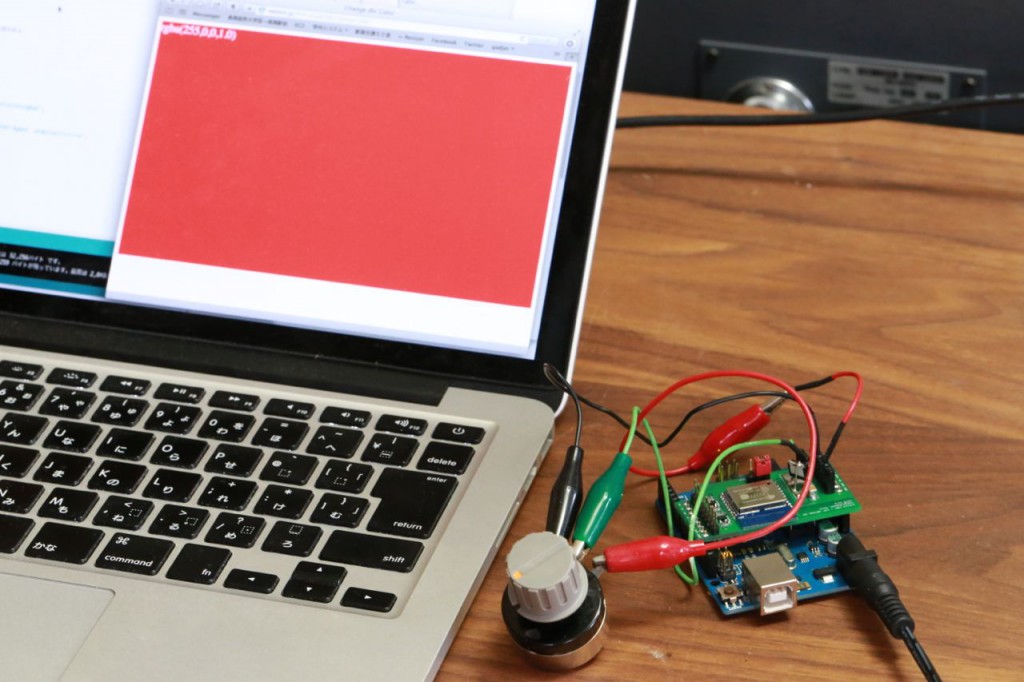
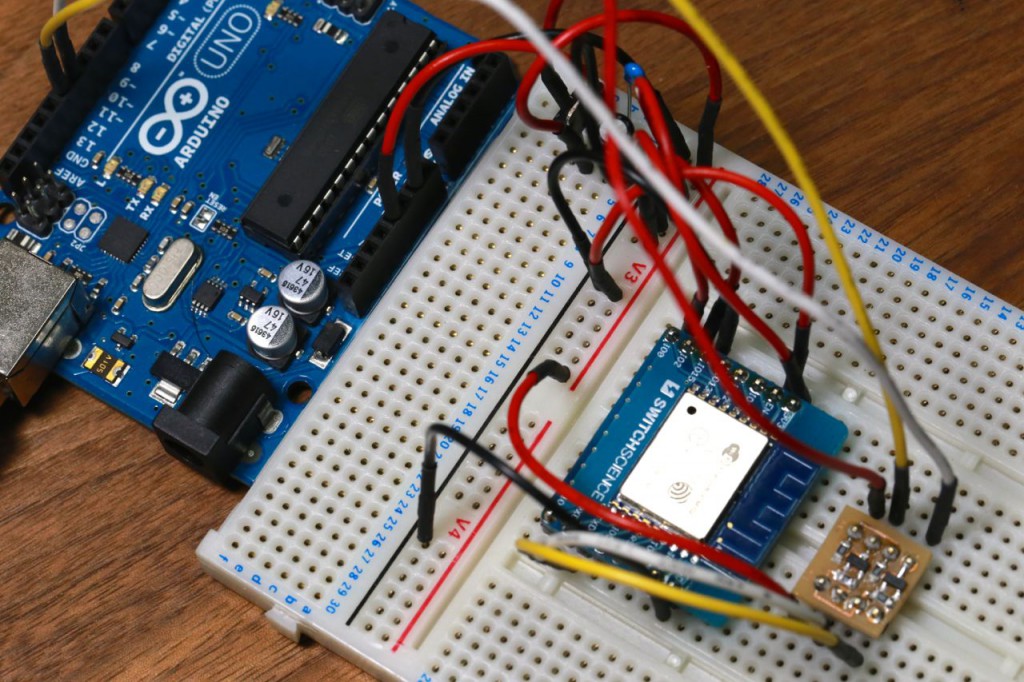
Arduino UNO+ESP-WROOM-02を使ったデータ送信のデモとして、アナログ入力値を無線LANでサーバに送信してWebページの背景色を変えるという物を作ってみました。 ESP-WROOM-02はUNO用のシールドになっていて挿すだけで簡単に使える様になっています。このシールドについてはこちらの記事を参照。サーバはサクラのレンタルサーバを使っています。 「だから何?」と突っ込まないで下さい。ただの技術デモンストレーションです。 サーバに設置したPHPがArduinoから送られた文字列を受け取り、ファイルに保存をします。WebページではAjaxを使いファイルの中身を読み取り背景の色を変更しています。
「だから何?」と突っ込まないで下さい。ただの技術デモンストレーションです。 サーバに設置したPHPがArduinoから送られた文字列を受け取り、ファイルに保存をします。WebページではAjaxを使いファイルの中身を読み取り背景の色を変更しています。
iPhoneのブラウザで試してみた動画です。ボリュームを回すと背景色の赤を変えています。最大で255、最低で0。他の値(green,blue)は0のままなので赤から黒まで色が変化します。ボリュームを3つ付ければRGBでフルカラーのコントロールも可能です。
送信にタイムラグがあるのでレスポンスはよくありませんが、データの送信は出来ています。測定値を送信してサーバ側で処理するといった用途には十分に使う事が出来ます。いわゆるIoTというやつです。 続きを読む
ESP-WROOM-02 Arduino UNO シールド
ESP-WROOM-02とArduino UNO webからデータを取得する。
過去記事は次の通りです。初めての方は一通り目を通される事をお勧めします。
- ESP8266 (ESP-WROOM-02)を使う
- ESP-WROOM-02の通信速度の設定
- ESP-WROOM-02とArduino UNOでhttp通信
- Arduino UNOでインターネット上の情報を取得する
- ESP-WROOM-02とArduino UNO 受信したデータから整数を取り出す
 Arduino UNO + ESP-WROOM-02(ESP8266)
Arduino UNO + ESP-WROOM-02(ESP8266)
PHPが返してくるレスポンスから整数にするところまで出来ました。後はArduino UNOでどのような処理を行うのかアイデア次第です。現在のPHPでは毎回同じ値を返してくるだけなので実用性が有りません。そこでwebからなにかしらのデータを取得してみたいと思います。 とりあえず練習として気象庁のサイトから情報を持って来ます。
ESP-WROOM-02とArduino UNO 受信したデータから整数を取り出す
今までの流れです。
- ESP8266 (ESP-WROOM-02)を使う
- ESP-WROOM-02の通信速度の設定
- ESP-WROOM-02とArduino UNOでhttp通信
- Arduino UNOでインターネット上の情報を取得する
 Arduino UNO + ESP-WROOM-02(ESP8266)
Arduino UNO + ESP-WROOM-02(ESP8266)
サーバに設置したPHPから情報を取得しました。Arduinoはサーバから返って来た返答が文字列として入っています。ここから必要な値だけを取り出します。サーバからの文字列は次の様になっています。 続きを読む
Arduino UNOでインターネット上の情報を取得する
Arduino UNOとESP-WROOM-02を繋いで通信が出来る様になりました。過去記事については以下を参照してください。
これでhttpサーバから情報を入手する事が出来ますが、そのままwebの情報を読み取るとArduinoのとっては情報が大き過ぎて扱いに困ります。そこで、必要な情報だけを送信するようにPHPを処理を行います。まずは単純なPHPをサーバに設置してテストします。
ESP-WROOM-02とArduino UNOでhttp通信
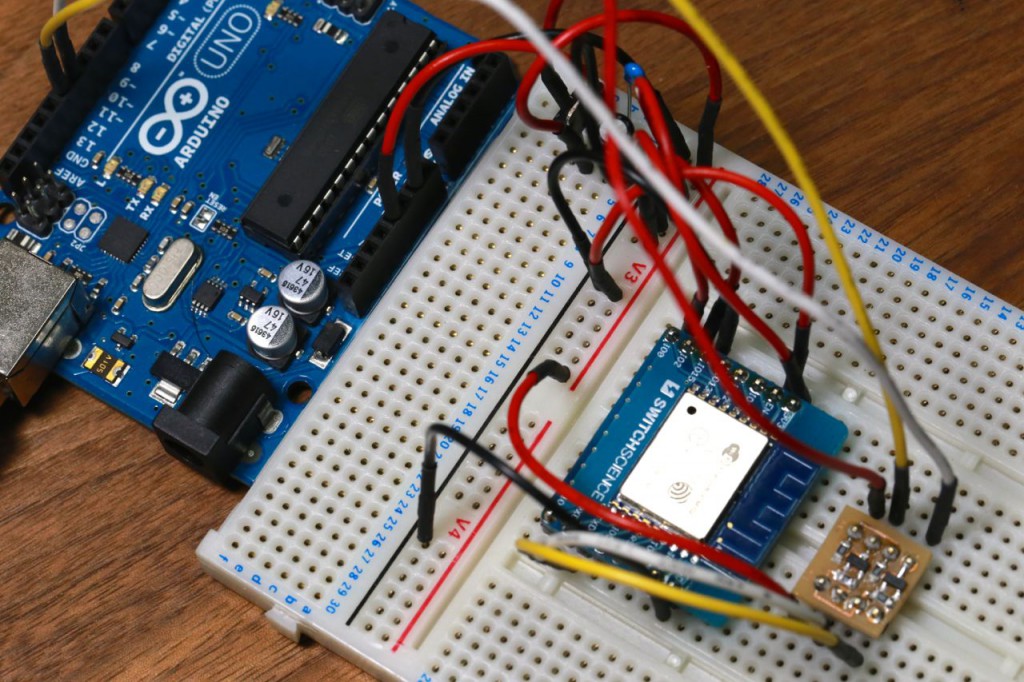
Arduino UNOとESP-WROOM-02をSoftware Serialで接続します。ESP-WROOM-02は前の記事で9600bpsに通信速度を設定してあります。Software.Serialを使いATコマンドを文字列として送信すれば良いのですが、通信の様々な処理を考えるとライブラリを使った方が楽です。
こちらのページからDownload ZIPでファイルをダウンロードしてきます。
Arduinoのポートは5V、ESP-WROOM-02のポートは3.3Vです。そのため5Vと3.3Vの変換を行うロジックレベルコンバータが必要になります。秋月やスイッチサイエンスで商品としてありますが、できるだけ小さくしたかったのでBSS138を使い自作する事にしました。参考にした回路図はコチラ。感光基板で基板を作成して部品をハンダ付けします。BSS138は秋月で購入。NchチップMOS-FET BSS138
基板はCADを使うまでもないのでAdobe Illustratorで作りました。抵抗は10KΩの2016サイズ。パターンは下図の通りです。PDFを印刷して透明フィルムに印刷して感光基板で作れます。表面実装なので、字が反転しています。基板になった時には正常な向きになります。LVが3.3V、HVが5Vになります。